adidas web app

problem
Adidas is trying to make designers learn 3D to avoid human error in the production of items. Designers have challenges to learn the software, feel unmotivated and not capable of committing to the learning curve of a new software.
solution
Help designers to quickly visualize a 2D drawing, photo or color on a 3D silhouette to improve the creative process and decision making within it. This easy-to-use tool could be a web application or native app that can be used on the go to capture inspiration moments.
scope
- interviews
- wireframes + mockups
- 3D models
- full design of vision vendor management
the design brief
The challenge starts when trying to introduce new tools to a creative process that already works and usually runs under a time crunch. It is not only a new tool, we are talking about 3D tools that require time to be learned plus time to get comfortable with it in order to introduce it to a creative process.
This project was developed to bridge the gap between flat visualization tools that designers use to imagine their products and 3D design tools. Trying to break the miss-conception of 3D being extremely hard to use, this web app aims to fulfill a designer's need: an on-the-go design tool. Having cameras in our pockets and being able to capture inspirational moments everywhere we go has change our lifestyles. This tools follows the lifestyle, no matter where designers are, they can access the web app from any device. After capturing any sort of photo they are able to apply them to footwear, apparel or accessories, edit images and change the colors of different the many different pieces of s product. The predetermined generic content offers a good collection of products to pick from, as well as a variety of complex patterns to create more personalized designs.
who needs this
creatives
To let those creative juices flowing anywhere. Quickly visualize concepts to improve decision-making. And of course, to have fun.
collaborators
Sports teams, artists and stakeholders. Be able to send specific content in a tool that lets them explore and design on their own.
consumers
Provide a better experience giving them the taste of customization and freedom when making a purchase.
how does it work

pick a category
Work on footwear, apparel or accessories. You can also favorite a blank canvas to for a quick start.

pick a model
Selecting which 3D silhouette from the gallery of products and pick a pattern that matches it.

design
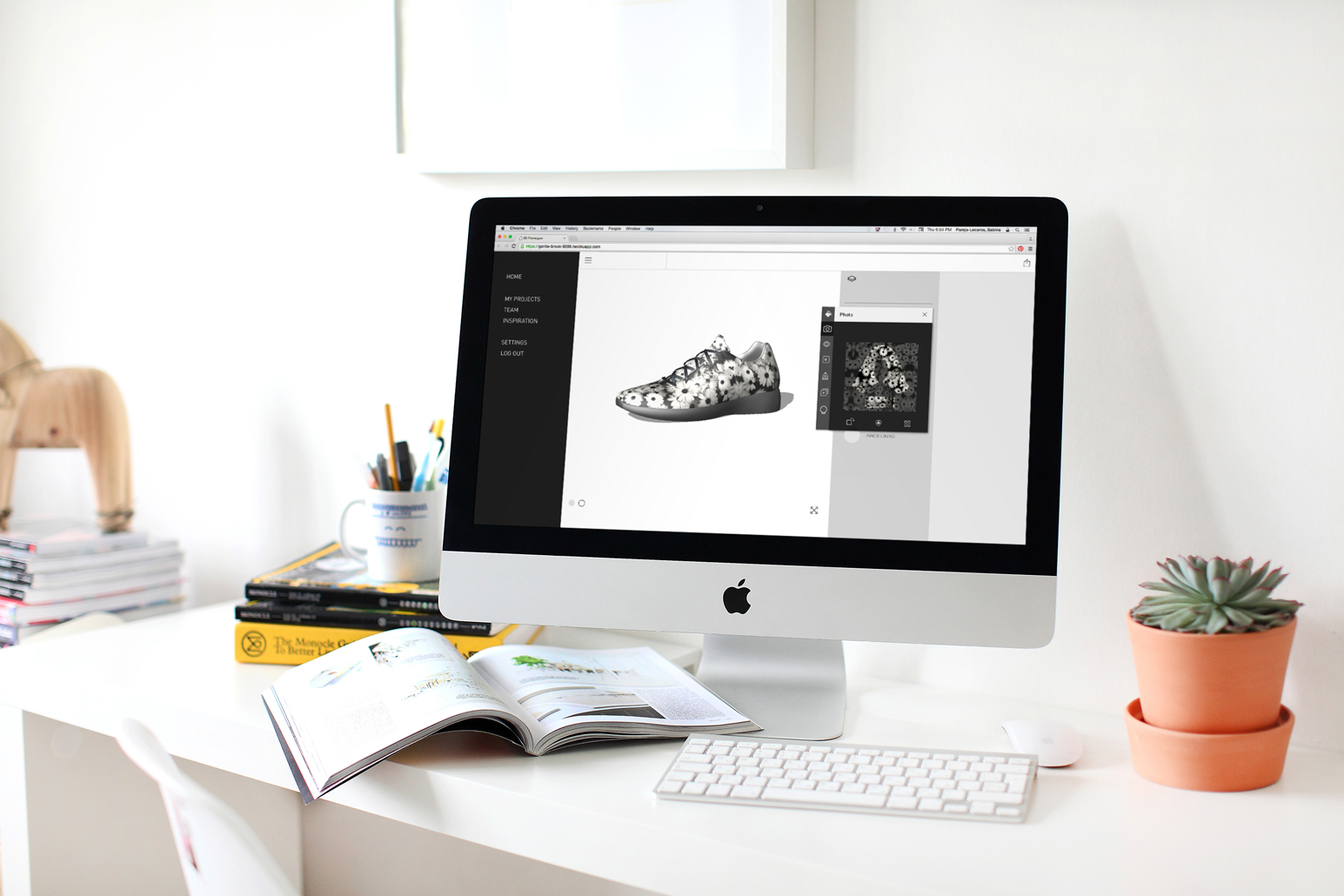
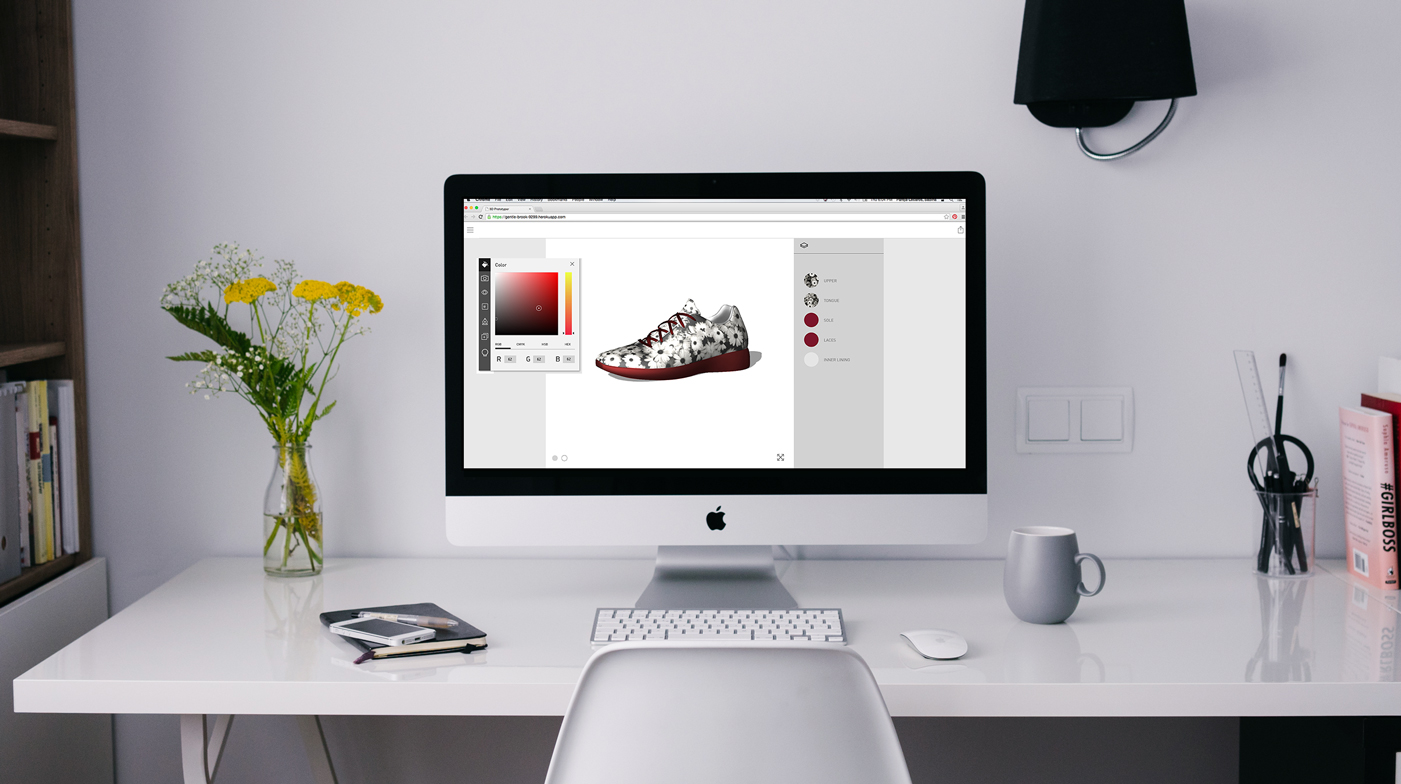
Select parts to change colors, add pictures and effects to get the coolest design.

save & share
Share your project with anyone or download an image, 3D obj and .ai pattern to use them in the future!
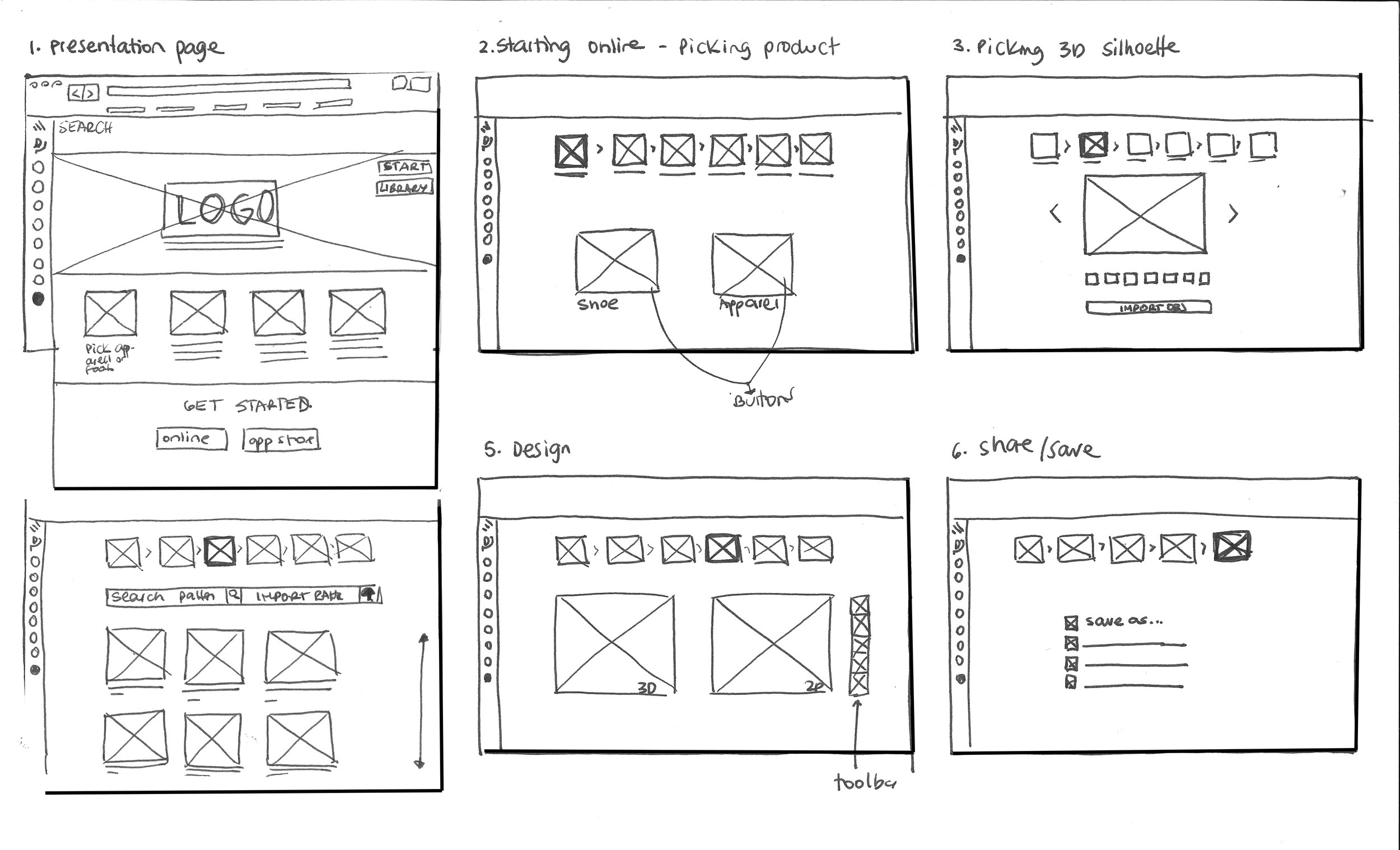
wireframes

Mobile experience for different routes of designing apparel (simple object) vs. shoes (more complex) and how to edit each part of the object.

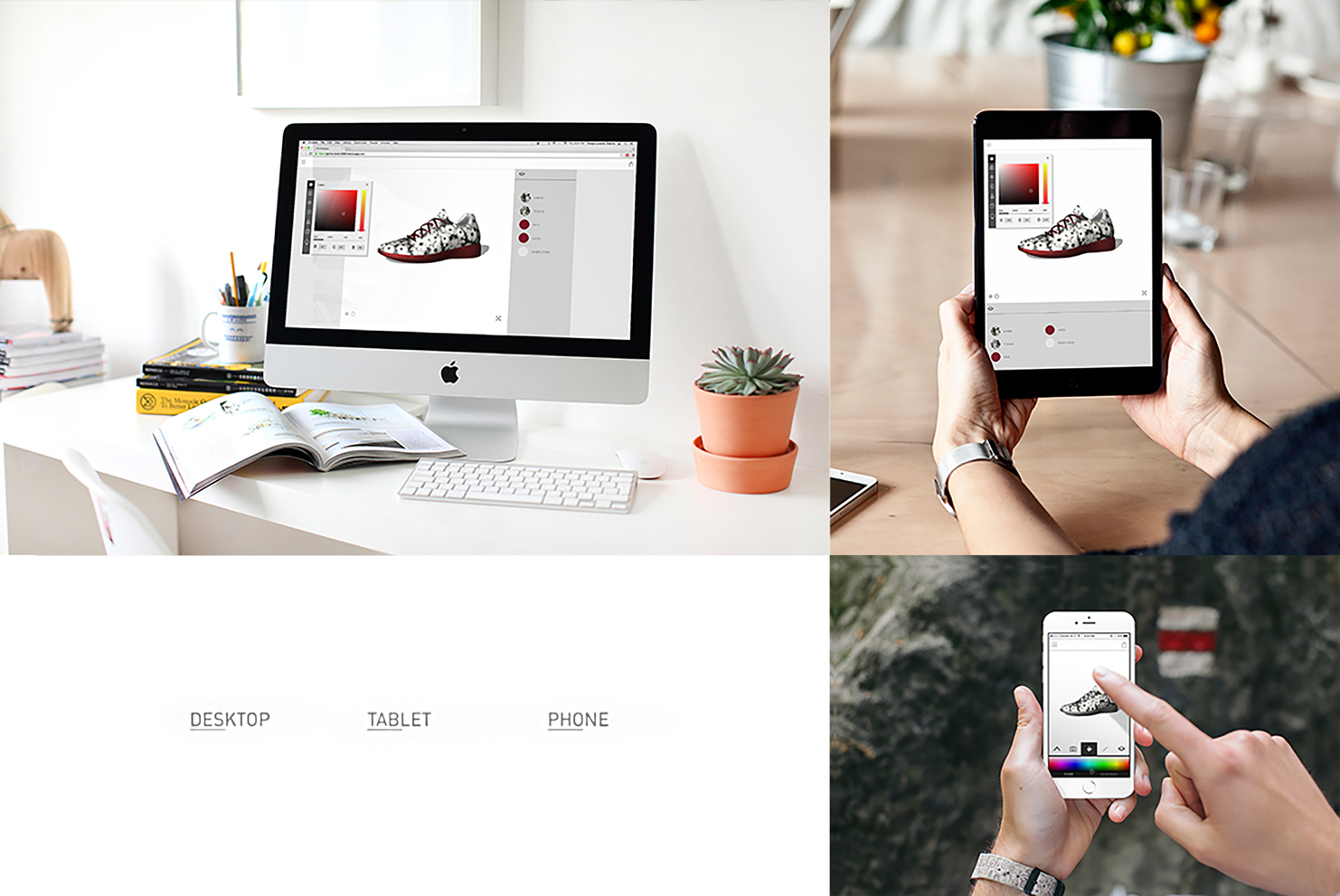
High-level wireframes of the app for desktop and tablet

When starting/editing a project
production + prototyping
After working on the wireframes, the mid-fi and the information architecture I jumped to create the apparel 3D models using CLO3D and rendering them in modo.
Afterwards, I used illustrator to create all the screens and justinmind to make a hi-fidelity prototype. I was lucky enough to have a kick-ass developer working on the first version of a fully functional proof of concept as an online web app